Woo EC Fes のサイトテーマについて
実行委員の杉下です。
今回、主にサイト構築を担当させていただきました。
経験の浅い私が引き受けてもよいものかと悩みましたが、LightningProの豊富な機能に支えられ、どうにか見るに耐えられるサイトにはなったかなと思っています。
この記事では、テーマの選択からサイト構築までの経緯を振り返ってみたいと思います。
これからサイトを作ろうと思っていらっしゃる読者の皆様の一助になれば幸いです。
途中、私個人の考えも入っておりますが、ご容赦ください。
(すでにサイトを作成されていらっしゃる方には無益かもです… 読み飛ばされても全然問題なしです。)
テーマを決めるときに悩んだこと
WordPressのサイトを作るのに、さてテーマはどうしようかとなりました。
今回、テーマを決めるうえでいくつかの条件がありました。
- WooCommerceに対応していること
- 100%GPL準拠テーマであること
- 今回のフェスの目的に合致していること
これらについてもう少し補足します。
WooCommerceに対応していること
これは必須の条件です。
今回のチケットは、WooCommerceのプラグインで販売しています。(当たり前というか、大前提のお話です)
WooCommerceのプラグインをインストールすると、カートのページや商品一覧のページ、マイアカウントのページなど、自動で生成されるページがいくつかあります。
が、それぞれのページごとに、テーマのデザインが当たっていないと表示がおかしくなってしまいます。
そんなサイトではチケットを買いたくないですよね。。。
100%GPL準拠テーマであること
これも必須の条件です。
WordPressはオープンソースであり、今回のWoo EC Fesもオープンソースコミュニティの精神に則って運営しています。
私たちのコミュニティは誰にでも真にオープンであるべきだと考えています。
今回のフェスの目的に合致していること
ここが私にとって一番大事なことです。
本フェスの実行委員統括である田中昌平から、本フェスを立ち上げるにあたって次のような文言が提案されました。
開催方向性
はじめて EC サイトを WordPress で構築する開発者およびユーザー向けの内容
Woo Fes Japan 2020(現Woo EC Fes Japan 2020) 草案
(規模が大きくなってきた時の対応など未来志向も含めて)
learning, sharing, and fun for First penguin of e-commerce on WordPress
”First penguin”
確かにそうですよね。
初めてECサイトを作られる初心者の方々にとっては、天敵がいるかもしれない大海原に最初に飛び込む”First penguin”と同じ気持ちなのかもしれません。
だったら、このサイトを初心者の方でも作れる方法で作って、
「だいじょうぶ! あなたにも作れますよ!」
って言いたいなと考えたわけです。
テーマと制作の方針決定
先ほどの条件に合致しているテーマはある程度絞られてきますが、最終的に、Vektor,Inc.様の「LightningPro」に決定しました!
さらに、制作する際の方針を決定しました。
- コードを書かず、WordPressの標準のブロックとLightningProに搭載されているブロックのみで作る!
- cssは最小限で!
これはなかなかに難しいことになりそうですが、先ほども述べたように、
「だいじょうぶ! あなたにも作れますよ!」
と言いたいので、フックがどうとか、JavaScriptでとか、PHPでとか、そういうものは一切排除!
cssも色を変えたいとかどうしてもここの余白を詰めたいとかぐらいでしか使わないことにしました。
自分で自分の首を絞めた感がありますが…
この縛りもあって、普段私自身が愛用しているLightningProに決めたっていうのもあります。
今回、豪華布陣で開かれるセッション「WooCommerce準拠テーマ作成者座談会」にご参加いただいた方々のテーマは、どれも今回の条件をすべてクリアしていて、とっても素晴らしいものばかり!
初心者の方々でも思い描いたサイトができると思います。
ぜひぜひ、この座談会をご覧になって、テーマ選択の一助にしてください!
今回使用したLightningProの機能
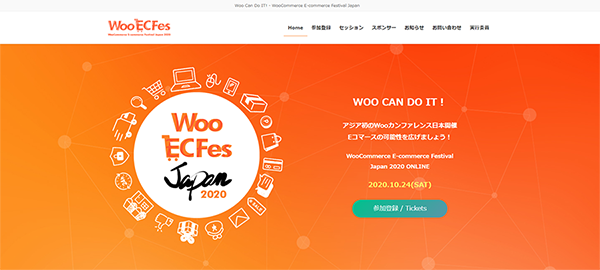
ファーストビュー
本サイトのファーストビューでは、左にロゴマーク、右に開催告知とボタンを設置することになりました。
もともとLightningProには、外観>カスタマイズ>Lightningトップページスライドショーで、ヒーローイメージを配置できます。
タイトルやテキストを書いたり、ボタンを配置したりできるのですが、今回は
- ロゴマークに文字をかぶせたくない
- ボタン統一したものを使いたい
- モバイルでの表示は、ロゴマークの下に文章を配置したい
といった条件がありました。
そのために使った機能が
- 文書>レイアウト設定
- ページヘッダーとパンくずリストを表示しない
- 余白設定でsiteContentの上下余白を無しにする
- Outerブロック内にカラムで均等配置
上記の設定で、グローバルメニューの直下に思った通りのファーストビューが配置できました!
ちなみに、ファーストビューでスライドショーにしたい場合はスライダーブロックも用意されています。
見出しブロック
WordPressのブロックにも見出しブロックがありますが、Lightningの見出しブロックはかゆいところに手が届きます!
今回、H2見出しでは飾りつけをせず、英語表記+日本語表記にしました。
日本語表記はサブタイトルのように、小さめ文字でくっつき気味にしたいです。
こんな表示の仕方って、サイト作りの初心者の方にはなかなかハードルが高いですよね。
でもLightningの見出しなら大丈夫!
サブタイトルを表示するチェックを入れれば、簡単に表示してくれます。
しかも、それぞれの文字サイズや行間、見出しの下の余白まで設定できてしまいます!
さらに、見出しの前にアイコンフォントも入れられます!
「インラインで画像を入れて・・・」とか「cssでbeforeで・・・」なんてこともいらないんです。
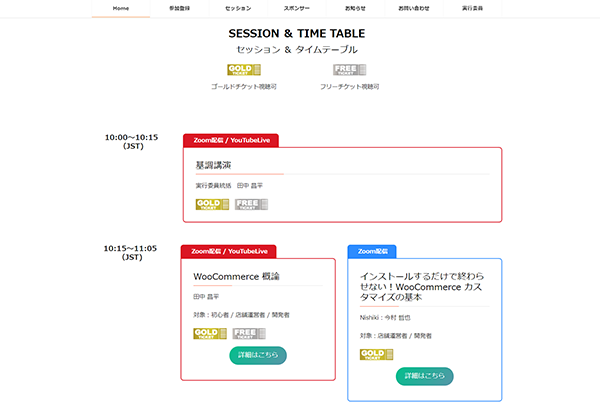
セッション&タイムテーブル
今回のセッションは、YouTubeLiveで配信するものと、Zoomウェビナーで配信するものがあります。
情報量が多いので、枠の色で配信の違いがわかるようにしつつ、枠の中にボタンなどのブロックも配置したいなと、ぜいたくなことを考えてました。
そんなわがままにぴったりなのが枠線ボックスブロックです。
今回のようにタブにしたり、バナー風にしたりもできます。
※枠の色だけは、YouTubeの赤色とZoomの青色にしたかったので、cssで色変更をしました。
全幅表示コンテンツ
これはもう、Outerブロックが神です!
今風の全幅のコンテンツが簡単に作れます。
背景の色を変えたり、上下の区切りを斜めやカーブ、三角にすることもマウスでチャチャッと設定できます。
背景に画像を設定することもできます。
背景にマスクを掛けることも自由自在!
固定表示もできて、とってもかんたんにおしゃれなコンテンツが作れます。
今回、至るところでOuterブロックを使ってます。
まとめ
今回、私が大事にしたかった、
「だいじょうぶ! あなたにも作れますよ!」
は、LightningProのおかげで実現できたのではないかと思っています。
サイトを作ることも大事ですが、ECサイトは売ることもめちゃくちゃ大事!
限られたリソースをどこに配分するのかですが、できれば売ることに注力して、サイトづくりは簡単にできるのがいいのではと思います。
今回、LightningProを使わせていただきましたが、「WooCommerce準拠テーマ作成者座談会」にご参加いただいた方々のテーマであれば、間違いなくサイトづくりが簡単になり、しかもとってもおしゃれなサイトができあがります。
今回のフェスで皆様のECサイト運営に少しでもお手伝いいただけたのならうれしいです。
Woo EC Fes当日もよろしくお願いいたします!