About the Woo EC Fes site theme
I'm Sugishita, an executive committee member.
I was mainly in charge of building the site.
I wasn't sure if it was right for me to take on this project as I don't have much experience, but with the help of LightningPro's rich features, I think I've managed to create a website that's worth looking at.
In this article, I would like to look back at the process of choosing a theme and building a site. I hope it will help readers who are thinking about building a site.
I hope it will help readers who are thinking about building a site.
Please forgive me if I have some personal thoughts on the way.
(For those of you who have already created a site, this may be useless... it's perfectly fine if you skip it.
What I struggled with when deciding on a theme
To create a WordPress site, now we have to decide on a theme.
There were a few conditions in deciding on a theme for this project.
- WooCommerce support.
- THE THEME MUST BE 100% GPL COMPLIANT
- It must be in line with the purpose of this festival.
I will add a little more about these.
WooCommerce support.
This is a requirement.
This ticket is sold through the WooCommerce plugin. (I'm not talking about the obvious, I'm talking about the basic premise.)
When you install the WooCommerce plugin, there are several pages that are automatically generated, such as the cart page, the product listing page, and the My Account page. If
doesn't hit the right theme design for each page, it will display incorrectly. You don't want to buy tickets on a site like
.
THE THEME MUST BE 100% GPL COMPLIANT
This is also a requirement.
WordPress is open source, and this Woo EC Fes is run in the spirit of the open source community.
We believe that our community should be truly open to everyone.
It must be in line with the purpose of this festival.
This is the most important thing to me.
Mr. Shohei Tanaka, the festival's executive director, proposed the following wording for the launch of the festival.
Direction of the event
Content for developers and users who build their first EC site on WordPress
Draft of Woo Fes Japan 2020 (now Woo EC Fes Japan 2020)
(including future-proofing it as it grows)
learning, Sharing, and fun for First penguin of e-commerce on WordPress
"First penguin"
That's right.
For newcomers to e-commerce, it may be the same as "First penguin" jumping into a sea of potential natural enemies.
Then you can make this site in a way that even a beginner can make it.
I'm fine! You can make it too!
That's why I thought of saying.
Deciding on a theme and production direction
The themes that meet the criteria I mentioned earlier will be narrowed down to some extent, but in the end, we decided on LightningPro from Vektor, Inc.
In addition, we decided on a policy for the production of the project.
- No code, just the standard WordPress blocks and the blocks that come with LightningPro!
- Minimal css!
This is going to be quite a challenge, but as I mentioned earlier.
I'm fine! You can make it too!
So, I'm going to say, no hooks, no JavaScript, no PHP, no such thing! I've decided to use
css as well, only if I want to change the color or I really want to fill in the margins here.
I feel like I've strangled myself, but...
Partly because of this tie-up, I decided on the LightningPro, which I usually use myself.
This year's session, " WooCommerce Compliant Theme Creators' Roundtable " will be held with a great lineup of participants, and all of the themes have met all of the requirements for this year's session, and they are all very impressive!
I think even beginners can create the site they envisioned.
I hope you'll check out this roundtable discussion to help you choose your topic!
Features of the LightningPro used in this case
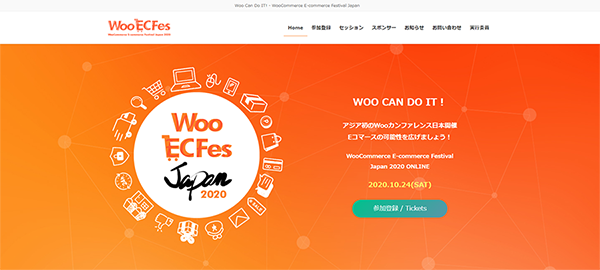
first view
The first view of this site will have the logo on the left and the announcement of the event and button on the right.
Originally, LightningPro allowed you to place your hero image in the Appearance > Customize > Lightning home page slideshow.
I can write titles and text and place buttons.
- I don't want to cover the logo with text.
- I want to use the same buttons.
- For mobile display, I want to place the text below the logo.
The conditions were.
The function I used to do that is.
- Document > Layout Settings
- Don't show page headers and breadcrumbs list
- No top and bottom margins for site content in the margin settings
- Equal placement in the Outer block in columns
With the above setup, I was able to place the first view just below the global menu the way I wanted it!
By the way, a slider block is also available if you want to make it a slideshow in first view.
title block
WordPress blocks have headline blocks too, but Lightning's headline blocks are itchy!
This time, I didn't embellish it with H2 headings, I used English and Japanese notation.
Japanese notation is small like the subtitle, and I want to make it stick to the site.
It's not easy for a beginner to make a website like this.
But the Lightning headline will do!
It's easy to check the box to show subtitles.
And you can set the font size, line spacing, and even the margins underneath the heading for each one!
Plus, you can even put an iconic font in front of the headline!
I don't even need to do the "inline image..." or "before in css..." thing.
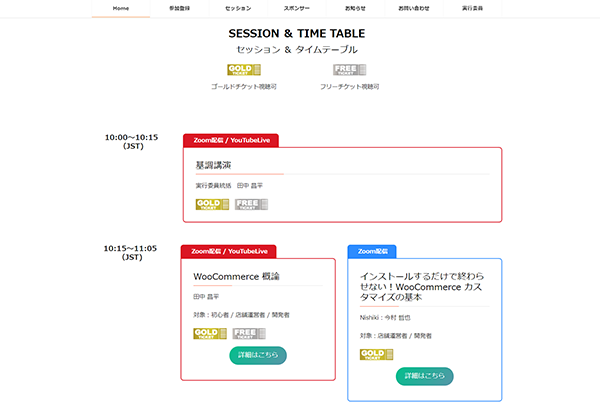
Session & Timetable
This session will be available on YouTubeLive and on a Zoom webinar.
Since there is a lot of information, I wanted to be able to tell the difference in delivery by the color of the frame, but I also wanted to place buttons and other blocks in the frame, which is a luxury.
The perfect solution for such selfishness is the border box block.
You can make it into a tab, like this one, or you can make it banner-like.
I changed the color of the frame to YouTube's red and Zoom's blue, so I used css to change the color.
full-width content
This is already a goddamn Outer block!
You can easily create full-width content in the modern style.
You can also change the color of the background, and set the top and bottom dividers to a diagonal, curve, or triangle with a mouse click.
You can also set an image as a background.
Feel free to hang a mask on the background!
You can create stylish content with a fixed display, and it's very easy to create stylish content.
I'm using Outer blocks everywhere this time.
summary
This time, I know it's important to me.
I'm fine! You can make it too!
was made possible by LightningPro.
Building a site is important, but selling an e-commerce site is insanely important too!
Where do you want to allocate your limited resources, but I think it would be good to focus on selling, if possible, and make site creation easy.
We used LightningPro this time, and I'm sure that the themes from the " WooCommerce Compliant Theme Creators' Roundtable " will make it easier for you to create a site, and it will be very stylish! The site will be created.
We would be happy if we were able to help you manage your EC site at this festival, even if only a little. Please visit
Woo EC Fes day!
Contributor's Profile

- Freelance web designer living in a rural area. As a small website shop in town, I work closely with clients on everything from small websites to building e-commerce sites. Sometimes I go out to the rice paddies to grow rice.
Latest Posts.
 NoticeOctober 22, 2020Introduction of tools to be used on the day
NoticeOctober 22, 2020Introduction of tools to be used on the day NoticeOctober 14, 2020.About the Woo EC Fes site theme
NoticeOctober 14, 2020.About the Woo EC Fes site theme